- 26-06-2016
- info@7ololnet.com
- Design
- 0 Comments
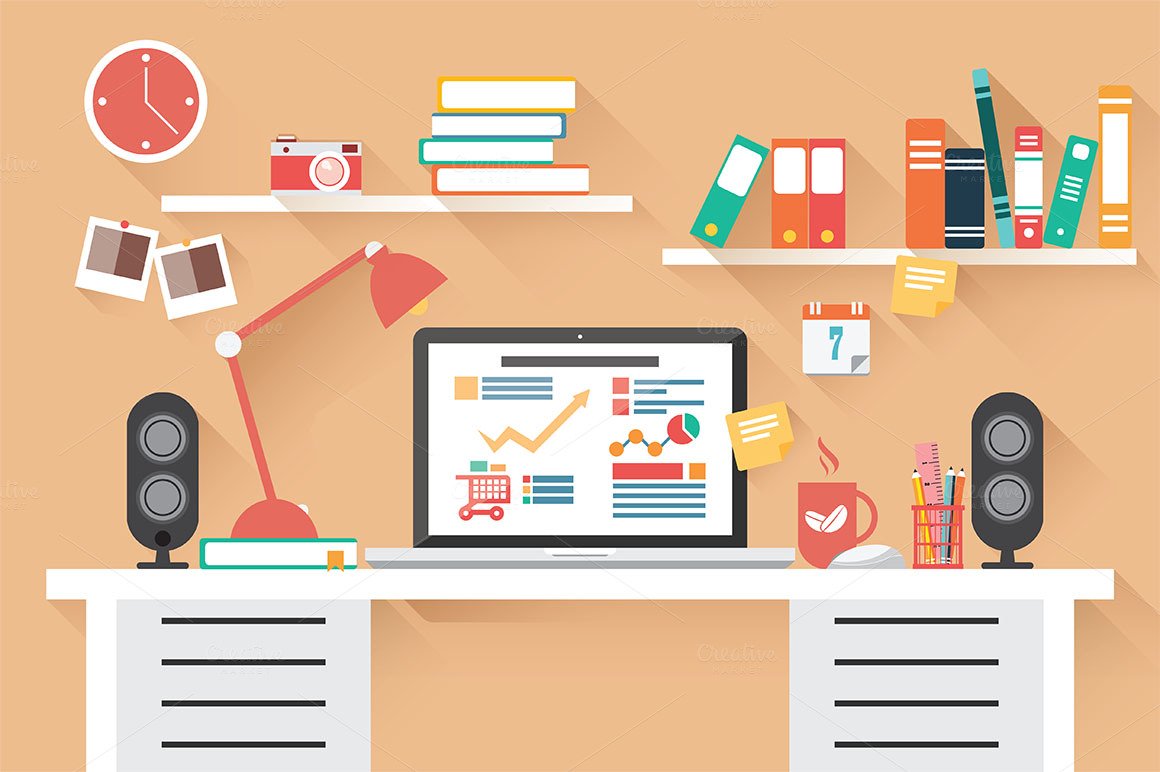
Flat Design is a new style of website design followed by revolution of simplicity, distinction in design.
The design began to take the scope of simplicity and audience of designers wanted to take a break from the time away from the effects and shades and tissues and color gradients, and the design of the site, and give a great opportunity for the novice designer to specialize in the world of web design.

Features and characteristics of flat design
- Flat design is simple and easy.
- There are no effects in the flat design.
- The new color policy is one of the most important features of flat design.
- The design comes in two dimensions only.
- The flat design is characterized by a few details and not deep.
- Flat design is characterized by visible and easy to read texts.

The reasons and the beginning of flat design fame
Alan Greenstein published an article named Flat Design Revolution, But this article did not affect the big impact on the designers' audience, but as soon as Microsoft went to the flat designs in one of its programs and Apple followed them in its IOS system, It was a spark Which sparked revolution of flat designs to be the finest designs in contemporary times.

The rules of flat design
- Simple thinking When designing a site, you should work on the basic idea only and not external additions or ideas complementary, and take care not to use effects and shadows as well as not excessive use bright colors.
- Use bright and light colors it is better to use the basic colors and secondary colors only in the flat design.
- The obvious elements the basic elements in the icons need to be clarified so that the browser can easily discover and read them.
- Fonts should be attention to fonts that used in the design and clarity because fonts in the simple design of the most important reasons that show the beauty of design.

The difference between flat design and ordinary design
The difference between flat design and ordinary design varies according to who divides them. In other words, those who do not have any experience in the field of web design do not notice any differences.
The experienced web designers note that there are slight differences between the two methods ordinary and flat design, but they consider it very central and important differences, although the work in all these designs is under the umbrella of Google.
Differences between flat design and physical design
- Physical design imitates reality unlike a flat design based on the basic idea.
- Physical design three-dimensional but flat design is two-dimensional and neglects the third dimension.
- Differences in colors, physical design concerned with the gradations of color and its variety, while the flat design uses only basic colors and secondary colors.
- Physical design fits deep ideas while the flat design fits simple ideas.
- Flat design is easier and faster loading than physical design.
- Physical designs are just a development of flat design.
- Most opinions suggest that flat design comes as a reaction to the spread of physical design.









Comments